通过本节课可以学习到的内容:
ToggleButton的用法
RatingBar的用法
实例代码:
运行效果参见本课程示例App:安卓猴Demos
github地址:https://github.com/opengit/MonkeyAndroid
ToggleButton,状态开关按钮,例如ON/OFF,它允许用户在两者之间进行切换。Switch,开关,类似于生活中的白色墙壁开关。
RatingBar的用法 RatingBar,它是SeekBar和ProgressBar的扩展,用星型来显示等级评定。
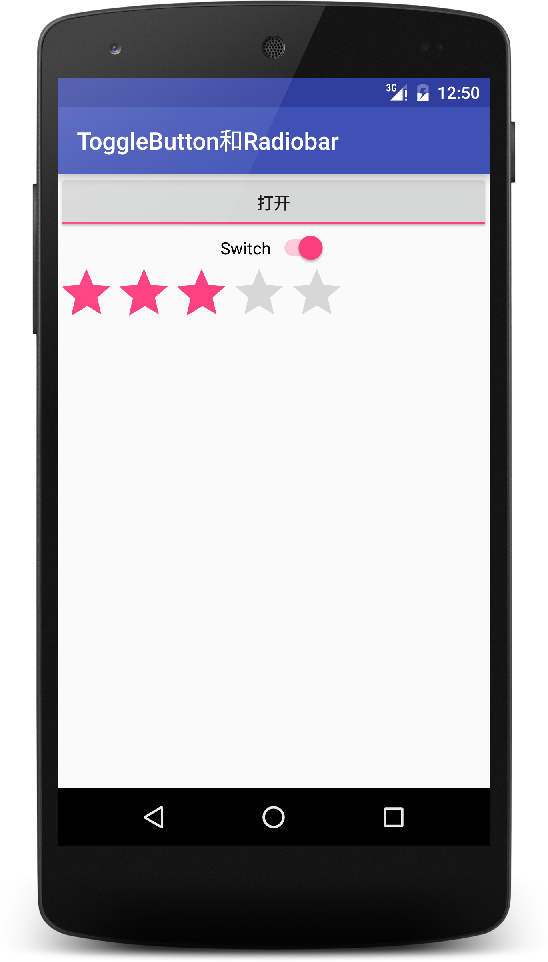
效果预览
Activity源码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 package com.sunjiajia.monkeyandroid;import android.os.Bundle;import android.support.annotation.Nullable;import android.widget.CompoundButton;import android.widget.RatingBar;import android.widget.Switch;import android.widget.Toast;import android.widget.ToggleButton;public class ToggleButtonRadioBarActivity extends BaseActivity implements CompoundButton .OnCheckedChangeListener , RatingBar .OnRatingBarChangeListener { @Override public int giveViewResId () return R.layout.activity_togglebutton_radiobar; } private ToggleButton mTb; private Switch mSwitch; private RatingBar mRb; @Override protected void onCreate (@Nullable Bundle savedInstanceState) super .onCreate(savedInstanceState); mTb = (ToggleButton) findViewById(R.id.toggle_button); mSwitch = (Switch) findViewById(R.id.switch_button); mRb = (RatingBar) findViewById(R.id.rating_bar); mTb.setOnCheckedChangeListener(this ); mSwitch.setOnCheckedChangeListener(this ); mRb.setOnRatingBarChangeListener(this ); } @Override public void onCheckedChanged (CompoundButton buttonView, boolean isChecked) switch (buttonView.getId()) { case R.id.toggle_button: showToast(isChecked); break ; case R.id.switch_button: showToast(isChecked); break ; } } private void showToast (boolean isChecked) if (isChecked) { Toast.makeText(ToggleButtonRadioBarActivity.this , "开" , Toast.LENGTH_SHORT).show(); } else { Toast.makeText(ToggleButtonRadioBarActivity.this , "关" , Toast.LENGTH_SHORT).show(); } } @Override public void onRatingChanged (RatingBar ratingBar, float rating, boolean fromUser) Toast.makeText(ToggleButtonRadioBarActivity.this , "获得了#" + rating + "#星好评!" , Toast.LENGTH_SHORT) .show(); } }
布局文件xml源码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android" android:layout_width ="match_parent" android:layout_height ="match_parent" android:orientation ="vertical" > <ToggleButton android:id ="@+id/toggle_button" android:layout_width ="match_parent" android:layout_height ="wrap_content" android:layout_gravity ="center_horizontal" android:checked ="true" android:text ="ToggleButton" android:textOff ="关闭" android:textOn ="打开" /> <Switch android:id ="@+id/switch_button" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_gravity ="center_horizontal" android:text ="Switch" /> <RatingBar android:id ="@+id/rating_bar" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:numStars ="5" android:rating ="1.5" android:stepSize ="0.5" /> </LinearLayout >
下课 这一节课,我们主要学习了ToggleButton和RatingBar,前者在App的设置页面,后者在商店商品的评分方面,应用都是十分广泛的。