前言
随着Android L和M的发布,app的Material Design也逐渐普及。材料设计是良心之作,不仅逐渐推动Android琳琅满目的app界面的统一,而且使开发者更加关注app的功能,而非UI设计。于是乎,我也开始学习它,这里随着学习的进度会写相应的博文。
有关Material Design的学习资料还是Google的官方文档最好,
这里给出有分享精神的小伙伴们的翻译项目Material Design 中文版,
供大家学习与参考。
##Android L +的Theme
细心的朋友会发现,Material 的主题有:具体有什么效果,自己试下。
- @android:style/Theme.Material
- @android:style/Theme.Material.Light
- @android:style/Theme.Material.Light.DarkActionBar
与之对应的向下(L -)兼容Theme:
- Theme.AppCompat
- Theme.AppCompat.Light
- Theme.AppCompat.Light.DarkActionBar
Toolbar的用法
Toolbar的引入又是一个良心之作啊,之前的actionbar实在难用,很不方便。下面就看下Toolbar的用法,以及状态栏沉浸的用法。
Toolbar就是一个ViewGroup
简单一点儿说就是,使用Toolbar,需要在布局文件xml中引入:1
2
3
4
5<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary" />
然后需要在Activity中使用它:1
2Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
Toolbar的定制
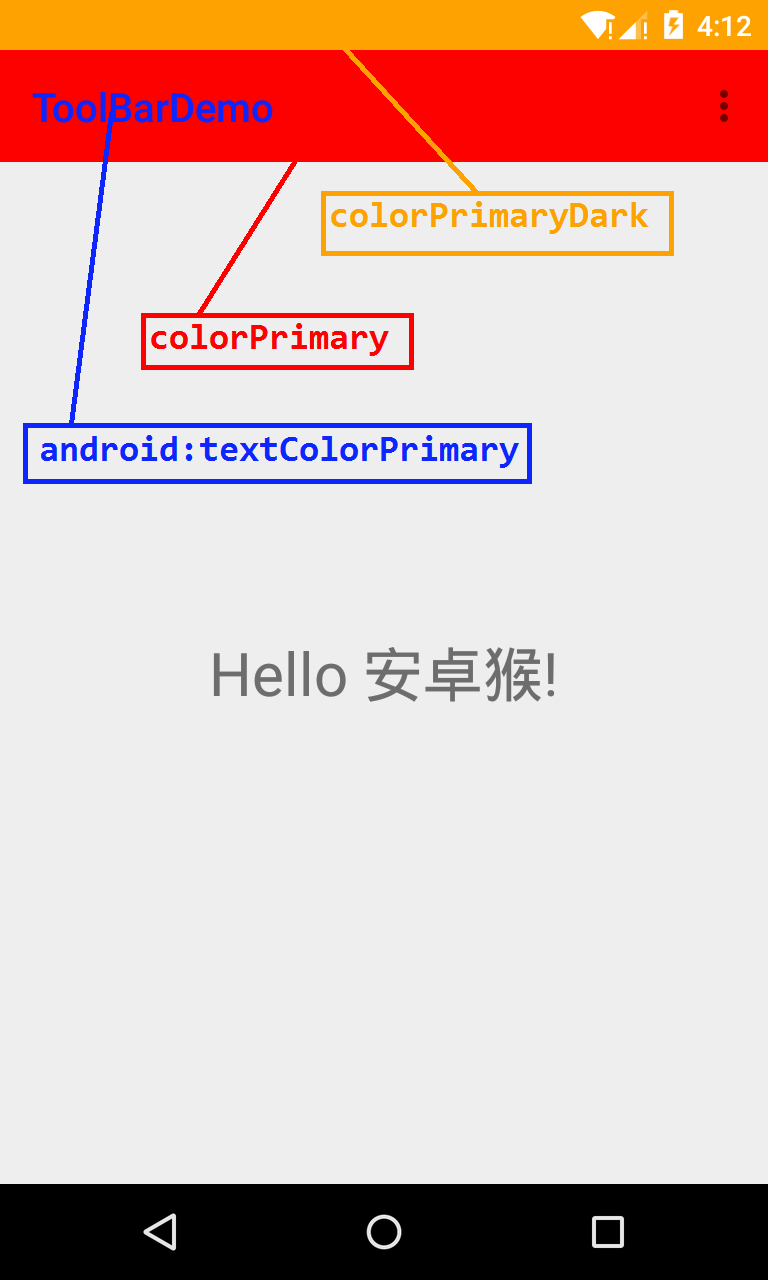
先看看本实例中Toolbar的样子吧,然后再来说Toolbar的一些属性,如图:
####xml style属性:
- colorPrimaryDark:状态栏的颜色(可用来实现沉浸效果)
- colorPrimary: Toolbar的背景颜色 (xml中用android:background=”?attr/colorPrimary”指定)
- android:textColorPrimary:Toolbar中文字的颜色,设置后Menu Item的字体颜色也会跟随
- colorAccent:图中没有示例出来,这个是例如EditText正在输入时,RadioButton选中时的颜色(自己动手试下)
xml属性:
- app:title=”App Title”:Toolbar中的App Title
- app:subtitle=”Sub Title” :Toobar中的小标题
- app:navigationIcon=”@android:drawable/ic_menu_sort_by_size” : 导航图标(注意和Logo的区别)
####用java代码设置:1
2
3
4
5mToolbar.setTitle("App Title"); //设置Toolbar标题
mToolbar.setSubtitle("Sub Title"); //设置Toolbar 副标题
mToolbar.setLogo(R.mipmap.ic_launcher);//设置Toolbar的Logo
//设置Toolbar的 导航图标
mToolbar.setNavigationIcon(android.R.drawable.ic_menu_sort_by_size);
如图:
###完整代码
源码下载:
Toolbar实例源码下载